Interactive timelines can be a great way to present a lot of individual facts and data in a visual, unified way that can help students make connections to larger themes and movements. Timelines can help in the understanding of chronology, cause and effect, and how events in different areas overlap and affect each other.
There is a free tool online that helps you create interactive timelines using a Google spreadsheet. The tool is called Timeline JS, from Northwestern University. You can use the tool to create your own timelines, but you can also ask students to use it to create timelines for assignments. Below is a short tutorial on how to use the tool to create a timeline. Note: You need to be familiar with how to use Google Drive before using this tool. You can find more detailed information on how to use the timeline here:
https://timeline.knightlab.com/
Step 1: Download and Save the Google Spreadsheet Template to your Google Drive
Open the template at this link: download template here
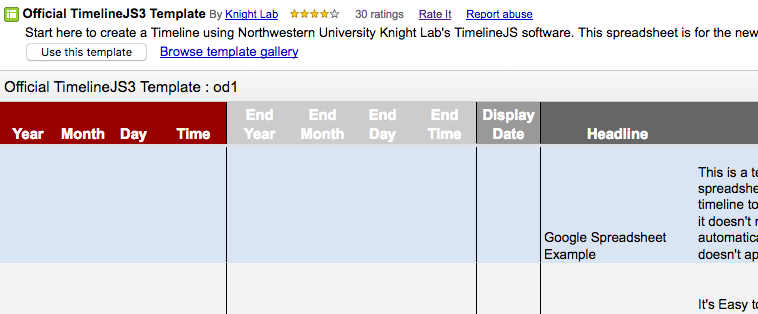
When you open the template, you should see a small button toward the top of the page that says “Use this Template.” Click that button. This should open a copy of the template in your personal Google Drive.

Click the small button at top left called “Use this template”
Important: Do not change the structure of the spreadsheet in any way. You can edit the fields for the timeline of course, but do not change and headers, do not delete any columns, and do not leave any rows empty.
Step 2: Fill in Your Timeline Information in the Spreadsheet Cells
When you open the spreadsheet, you should notice a few things:
- The first row is designed to be a title slide, so no dates, times, etc are entered.
- Unless it is the title slide, the “Year” field is the only required field for each row.
- You can leave any of the other cells empty, just do not leave an entire row empty.
- The “Media” column is where you can insert an image or a video. However, note that you can ONLY link to the media, you cannot add media directly into the cell. If you have your own files you need to link to, first add them to your Google Drive (make sure the permissions for these files are set to public), and then use the share link in the media cell.
Step 3: Publish to Web and Embed in Canvas
When you are finished adding information to your spreadsheet, Go to the FILE menu and choose Publish to Web. In the box that comes up, click Publish, and close the box.
Copy the URL for your Timeline from the browser’s address bar. It should look something like this:
https://docs.google.com/spreadsheets/d/1xuY4upIooEeszZ_lCmeNx24eSFWe0rHe9ZdqH2xqVNk/edit#gid=0
Next, you need to go to this website: https://timeline.knightlab.com/ and scroll to option 3 on the page. Paste the link you copied into the text box provided. You can click to preview what your timeline will look like.
Now, move down to option 4. Copy the code that you see in the box for option 4. You will paste this code into a Canvas Page in your online course:
- Go to the Modules page of your Canvas course and choose to add a CONTENT PAGE to the module.
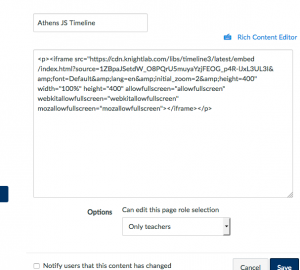
- Edit the Content Page. Then, click the little link to “HTML Editor” in the upper right corner:

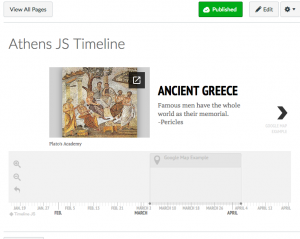
- Next, paste the code you copied earlier into the text box, then click the button to Save and Publish your page. You should now see your timeline load in the Canvas page. Note: You may have to play around a little to find images that best fit the space.